DESY. Sistema de diseño del Gobierno de Aragón
Un sistema de diseño es un sistema de elementos diseñado para componer en piezas modulares. El nombre que damos al sistema de diseño del Gobierno de Aragón, DESY, se construye como un acrónimo de DEsign SYstem, o sistema de diseño.
Si vas a diseñar o construir un sitio web, portal o aplicación para el Gobierno de Aragón, deberás hacerlo con una apariencia común y coherente: deberás seguir la guía de estilo, las pautas y los criterios de ubicación de logotipos que marca DESY. Es como si tuvieses que cocinar con los mismos ingredientes (colores, tipografías, estilos, retícula y espaciados) y seguir en la medida de lo posible unas mismas recetas (mismo uso de cabeceras, pies, estructuras de página y comportamiento responsive).
También se ofrece, para facilitar su implantación técnica, unas librerías que ayudarán a desarrollar las aplicaciones con DESY. Es como un "precocinado" elaborado con los ingredientes y recetas obligatorias. Pero hay que aclarar que, así como seguir la coherencia visual e interactiva es obligatorio, si vas a construir productos digitales para el Gobierno de Aragón; sin embargo, el uso de estas librerías es opcional, aunque te recomendamos utilizarlas.
Debes mantener la coherencia del sistema de diseño
Siguiendo la guia de estilo
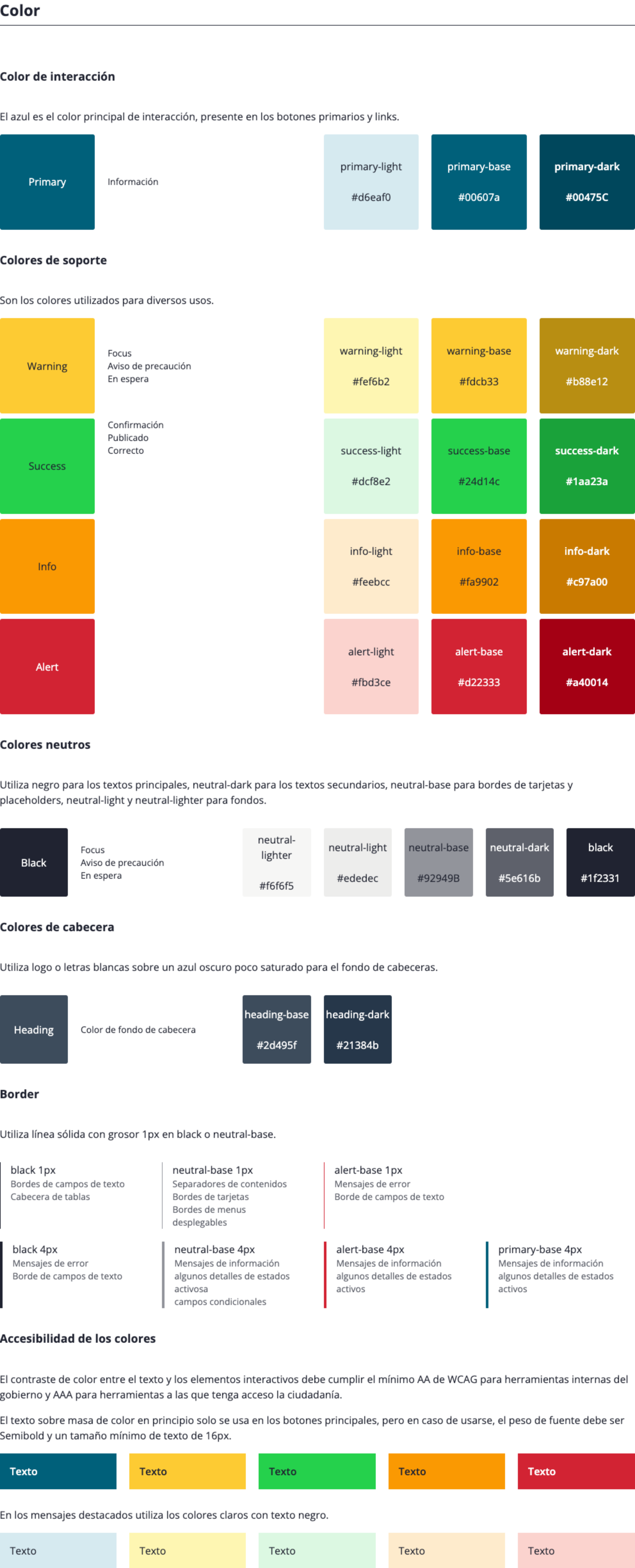
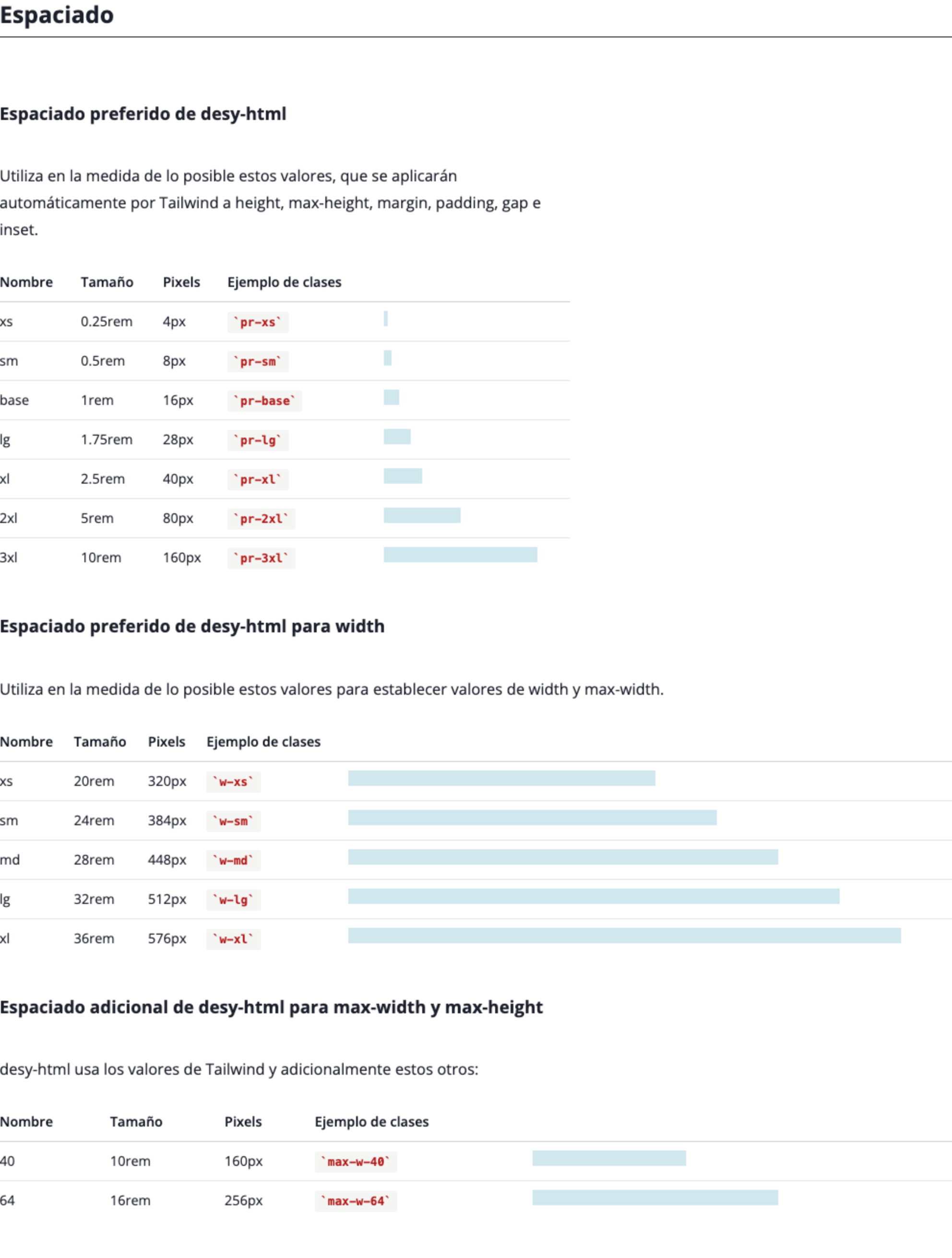
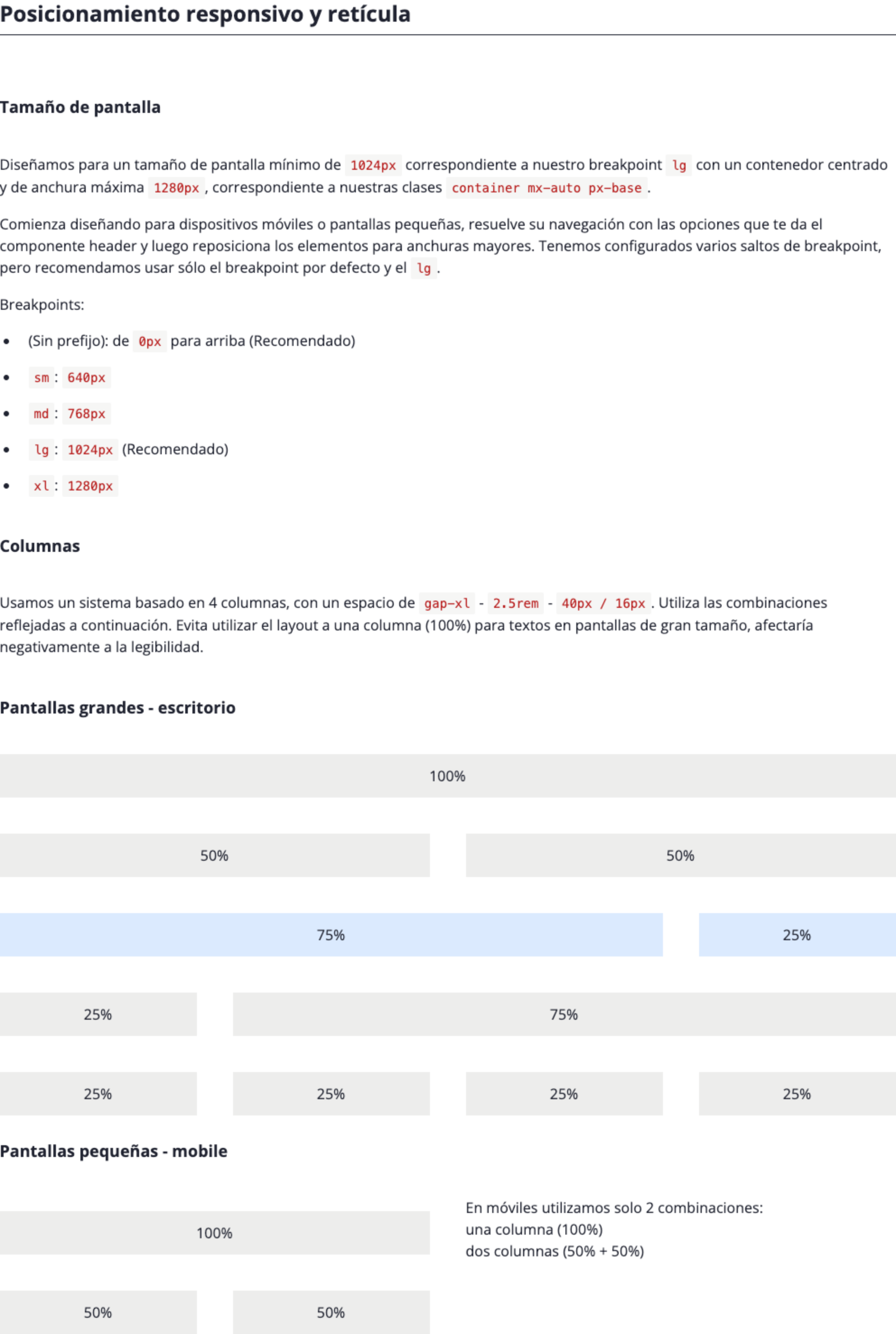
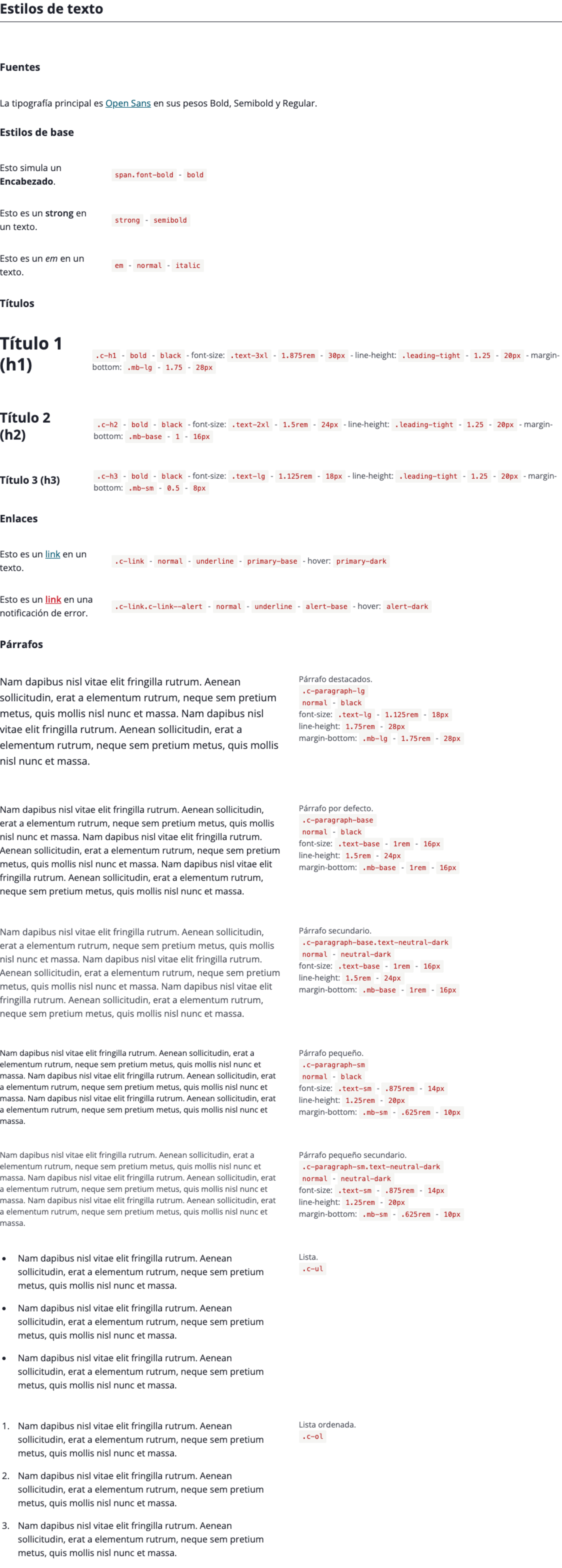
La guia de estilo está marcada por varios elementos:
Además, los elementos interactivos de la interface de usuario deben, en la medida de lo posible, seguir el estilo visual del Catálogo de componentes de DESY.
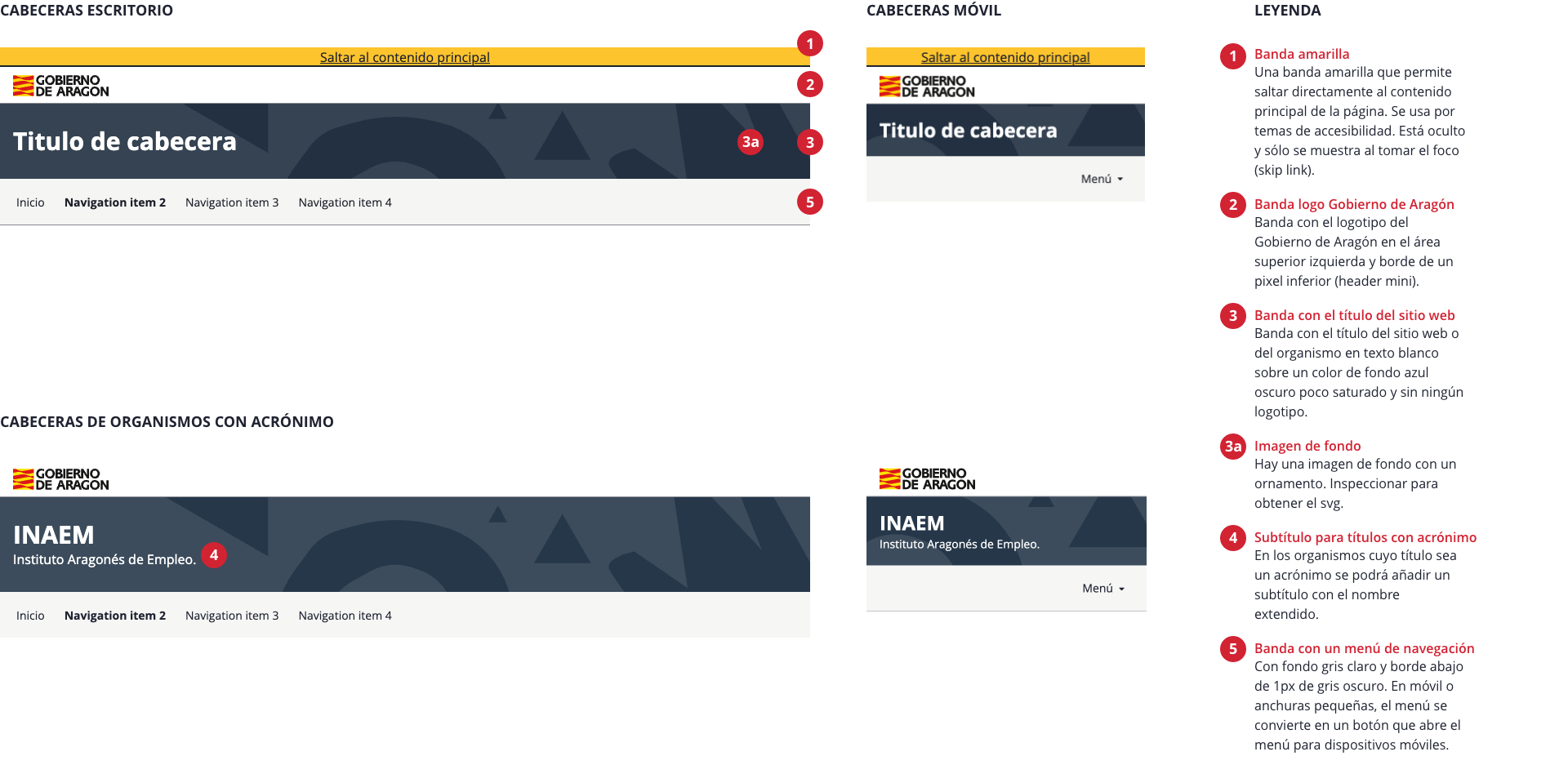
Cabecera para sitios web o portales
Se usa en comunicación en sitios webs públicos en los que hay una comunicación "unidireccional" y, normalmente, no tienen un acceso de usuarios restringido.
Tiene los siguientes elementos:
- Banda amarilla. Una banda amarilla que permite saltar directamente al contenido principal de la página. Se usa por temas de accesibilidad. Está oculto y sólo se muestra al tomar el foco (skip link).
- Banda logo Gobierno de Aragón. Banda con el logotipo del Gobierno de Aragón en el área superior izquierda y borde de un pixel inferior (header mini).
-
Banda con el título del sitio web. Banda con el título del sitio web o del organismo en texto blanco sobre un color de fondo azul oscuro poco saturado y sin ningún logotipo.
Imagen de fondo. Hay una imagen de fondo con un ornamento. Inspeccionar para obtener el svg.
- Subtítulos para títulos con acrónimo. En los organismos cuyo título sea un acrónimo se podrá añadir un subtítulo con el nombre extendido.
- Banda con un menú de navegación. Con fondo gris claro y borde abajo de 1px de gris oscuro. En móvil o anchuras pequeñas, el menú se convierte en un botón que abre el menú para dispositivos móviles.
Ver ejemplos de cabecera para sitios web o portales
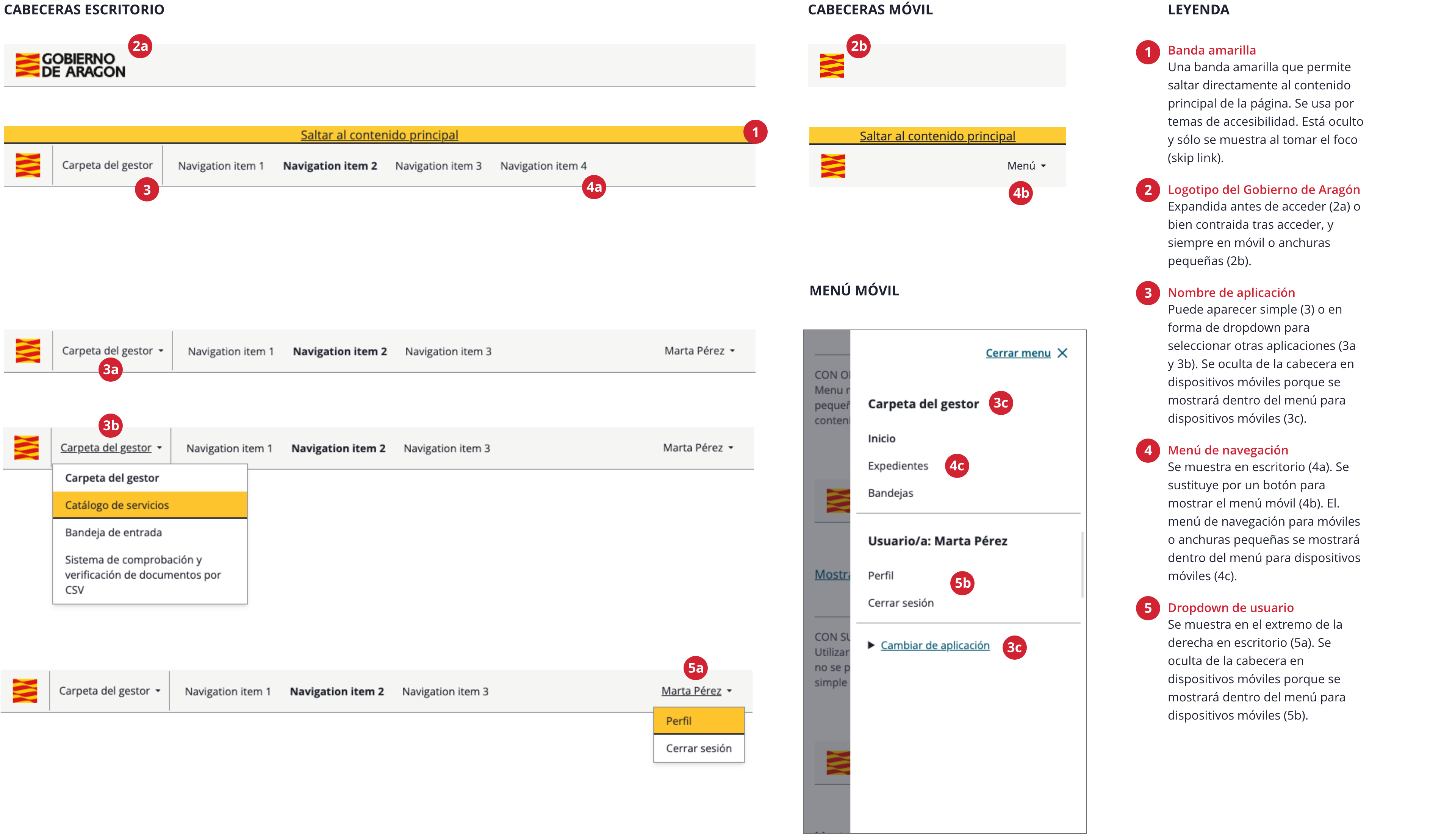
Cabecera para aplicaciones web
Se usa en intranets o aplicaciones web para escritorio o móviles y que suelen tener un acceso de usuarios restringido. Tiene menos altura al estar compuesta por una sola banda. Antes de hacer login se muestra el logotipo del Gobierno de Aragón normal expandido. Tras hacer login o en versión móvil, podemos usarlo en versión reducida sólo con la bandera, sin las letras.
En versión escritorio o para anchuras grandes tiene los siguientes elementos:
- Banda amarilla.Una banda amarilla que permite saltar directamente al contenido principal de la página. Se usa por temas de accesibilidad. Está oculto y sólo se muestra al tomar el foco (skip link).
- Logotipo del Gobierno de Aragón. En el área superior izquierda, que puede mostrarse de forma expandida antes de hacer login, mostrando bandera y todas sus letras (ver ejemplo expandido). O bien, mostrarse de forma contraida tras el login al entrar en la zona privada, sólo con la bandera, sin las letras (ver ejemplo contraido).
- Nombre de aplicación. Se oculta de la cabecera en dispositivos móviles porque se mostrará dentro del menú para dispositivos móviles.
-
Menú de navegación. Se oculta de la cabecera en dispositivos móviles porque se mostrará dentro del menú para dispositivos móviles.
Botón para mostrar el menú de navegación para dispositivos móviles. Se muestra en la cabecera mobile a la derecha y sustituye a todo excepto al logo contraído de la izquierda.
- Dropdown de usuario.Es una navegación o información relativa al usuario identificado (Ej: Perfil, Cerrar sesión...) se muestra en el extremo de la derecha en escritorio y en anchuras pequeñas o mobile dentro del menú mobile. (opcional)
Ver ejemplos de cabecera para aplicaciones web
Puedes usar las librerías de DESY (opcional)
Aquí encontrarás enlaces a las librerías y ejemplos de las diversas implementaciones de Desy, el sistema de diseño para aplicaciones web del Gobierno de Aragón. Si quieres ver su apariencia, echa un vistazo rápido a sus estilos y catálogo de componentes.
desy-html
desy-html es una librería en forma de paquete npm que sirve para construir la interfaz de usuario de las aplicaciones web del Gobierno de Aragón. Utiliza Gulp, PostCSS, Tailwind CSS y Nunjucks para renderizar componentes HTML+CSS+JS. Es útil para crear aplicaciones web ligeras o maquetas html.
- desy-html. Ejemplos y documentación de la última versión publicada
- Repositorio de desy-html
- Paquete npm de desy-html
- Ejemplo de proyecto starter: desy-html-starter
- Repositorio de proyecto starter: desy-html-starter
- Ejemplos de Plantillas de página: desy-html-templates
- Repositorio de Plantillas de página: desy-html-templates
-
Versiones anteriores:
desy-angular
desy-angular es una librería en forma de paquete npm que sirve para construir la interfaz de usuario de las aplicaciones web del Gobierno de Aragón con el framework Angular. Es la librería que se propone para ser utilizada para desarrollos finales de aplicaciones web.
Cada versión de esta librería apunta a una versión específica de desy-html y la tiene como dependencia. Normalmente, los parámetros de configuración y los diseños de componentes comienzan en desy-html y posteriormente se traducen a desy-angular. Aunque hay algunos parámetros de desy-angular propios, relativos a su implementación.
- desy-angular. Ejemplos interactivos con sus parámetros.
- Repositorio de desy-angular
- Paquete npm de desy-angular
- Proyecto starter: desy-angular-starter
- Ejemplos de Plantillas de página con desy-angular: desy-angular-templates
- Repositorio de Plantillas de página con desy-angular: desy-angular-templates
desy.library.components (AdobeXD)
desy.library.components es una biblioteca compartida de AdobeXD en la nube. Permite crear mockups de tus aplicaciones web para el Gobierno de Aragón. Tiene los mismos componentes que desy-html y desy-angular y es ideal para hacer mockups con los que prototipar ideas de interfaz y testear con personas usuarias.
- Biblioteca compartida en Adobe Creative Cloud: desy.library.components
- Documentación de la biblioteca: Documentación de desy.library.components
Varios ejemplos de la librería y de mockups de aplicaciones:
- MiA versión escritorio (mockups)
- MiA versión móvil (mockups)
- Sitio web de Salud informa (mockups)
- Tramitador online (mockups)
- Carpeta del gestor (mockups)
- Card (mockups)
- Formulario común de pago (mockups)
- Registro de nuevo usuario (mockups)
Documentación
La documentación de DESY está ubicada en el Confluence del Área de empleados públicos e integradores. Por otro lado, desy-html contiene una documentación propia que aplica al sistema de diseño DESY en general, como son los colores, tipografías y espaciados. También incluye una amplia colección de ejemplos de cada componente, con sus parámetros de configuración y con ejemplos de su aplicación. Son ejemplos copia-pega muy útiles para la generación de mockups y maquetas iniciales.
- Documentación DESY en el Área de integradores
- Documentación desy-html con ejemplos copia-pega.
Solución de problemas
Si encuentras algún bug, si tienes alguna duda o si quieres proponer alguna mejora, puedes ponerte en contacto con nosotros.
Si eres integrador
Si eres integrador, el punto de entrada para la petición de resolución de problemas es mediante nuestro Formulario de soporte para integradores (requiere identificarse). Recuerda que el soporte sólo se aplica a las últimas versiones del producto por lo que te recomendamos que mantengas actualizada tu aplicación con las últimas versiones de las librerías.
Ponte en contacto #
Si eres ciudadano/a:
Si tienes cualquier comentario o has encontrado algún problema en el sistema de diseño, puedes ponerte en contacto con el Soporte Técnico de Servicios Digitales de Aragón de varias formas:
- Llamar al número de teléfono de Soporte Técnico de Servicios Digitales de Aragón: 976 289 414.
Horario de lunes a jueves de 7:30 a 18:30, y los viernes de 7:30 a 16:00. - Escribir un email a: soportesae@aragon.es
- Rellenar el Formulario de Solicitud de Soporte Técnico
Si trabajas para el Gobierno de Aragón:
Si encuentras algún bug, duda o propuesta de mejora, puedes ponerte en contacto con el Soporte Técnico de Servicios Digitales de Aragón de varias formas:
- Llamar al número de teléfono de Soporte Técnico de Servicios Digitales de Aragón: 976 289 421.
Horario de lunes a jueves de 7:30 a 18:30, y los viernes de 7:30 a 16:00. - Escribir un email a: soportesae@aragon.es
- Rellenar el Formulario de Solicitud de Soporte Técnico si trabajas para el Gobierno de Aragón